
Webbsida för Sångshyttan Art
Följ gärna utvecklingen på Sångshyttans gård på webbsidan www.sångshyttanart.se. Roligt att få vara med Annika i hennes friska och spännande projekt. Webbsidan och projektet är under tillblivelse, läs mer här.

Följ gärna utvecklingen på Sångshyttans gård på webbsidan www.sångshyttanart.se. Roligt att få vara med Annika i hennes friska och spännande projekt. Webbsidan och projektet är under tillblivelse, läs mer här.

Som standard komprimerar WordPress och ändrar storlek på dina bilder så att din webbplats laddas snabbare, något som försämrar bildkvaliteten. Här är några tips för att förbättra bildkvaliteten i WordPress:
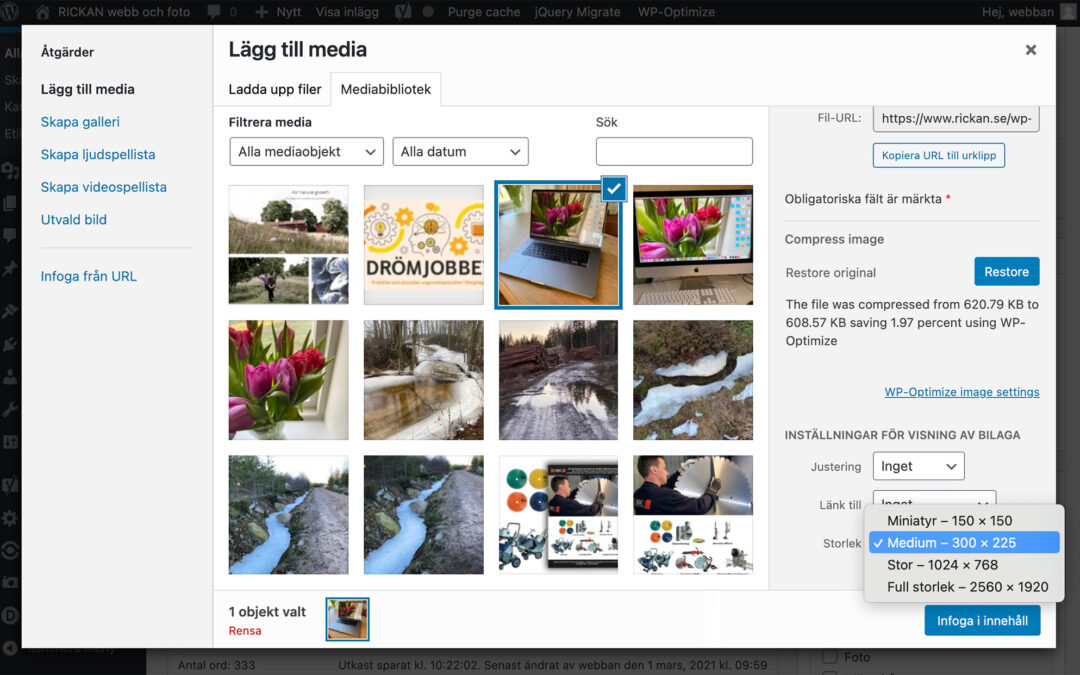
När du laddar upp en bild till ditt mediebibliotek skapas automatiskt flera olika storlekar av bilden*. När du lägger till en bild i sidinnehållet hittar du avsnittet ”Inställningar för visning av bilaga” längst ned till höger i mediebiblioteket. Dina val i detta avsnitt påverkar också direkt hur dina bilder visas på sidan, eftersom du här väljer vilken version av bilden du vill använda.
* WordPress skapar några av dessa (små, medelstora och stora miniatyrstorlekar som anges i WordPress> Inställningar> Media och en olistad mellanstorlek). Här kan du med fördel (i skrivande stund) öka storleken på de stora bilderna till 2000px. Dessutom kan det mallen/tema du valt skapa ett antal olika storlekar som bäst passar för olika situationer och delar av webbplatsen.

Dags att pimpa datorn för våren. Klicka här >> för att ladda ner en bild en bild att lägga på skrivbordet. Om du har en Mac som jag > klicka på länken ovan, en bild kommer upp > högerklicka på bilden > spara bild som > spara på skrivbordet > högerklicka på bilden på skrivbordet > ställ in som skrivbordsbild. Berätta gärna för mig hur en gör på PC.

… som knappt hinner med.
WordPress 5.7 är beräknat att släppas den 9 mars och med den versionen kommer en stor förändring. Det handlar om det stora jQuery-klivet från version 1.12.4 till 3.5.1. Om du idag har en WordPress-version före 5.5 men vill uppdatera till senaste versionen av WordPress är det bra att du kollar igenom din webbsida efter menyer, tillägg etc som inte fungerar. Läs mer på www.loopia.se. I samband med utgåvan WordPress 5.6 uppdateras också den medföljande versionen av jQuery. Det innebär att tillägg eller teman som tidigare gav upphov till varningar om anrop till föråldrad kod nu i stället kommer att orsaka fel. Det finns en plugin som kan hjälpa till i övergångsfasen. Läs mer om pluginen Enable jQuery Migrate Helper här

Jag hjälper KBB Fastigheter AB med webbsida och foto. Här är en nytagen bild från Kungsgatan 5 i Nora. KBB Fastigheter arbetar med utveckling av äldre fastigheter men även med nybyggnation. Företaget äger och förvaltar bostäder, verksamhetslokaler och industrilokaler i Nora och Örebro. Se fler bilder från Kungsgatan 5 i Nora här