
Bättre bilder i WordPress
Som standard komprimerar WordPress och ändrar storlek på dina bilder så att din webbplats laddas snabbare, något som försämrar bildkvaliteten. Här är några tips för att förbättra bildkvaliteten i WordPress:
- Om möjligt, ändra storlek på dina bilder till önskade dimensioner innan du laddar upp dem till WordPress. Du hittar en lista över längst ner i de flesta temainstruktioner. Annars googla ”bästa bildstorlek” alt. ”bilddimensioner” + ”namnet på ditt tema”. Googla på engelska så får du förmodligen fler träffar.
- Installera plugin-programmet Smush, WP-optimize (i skrivande stund) eller annan aktuell bildkomprimeringplugin som hjälper till att minska bildfilstorlekar, förbättra prestandan och ökar din SEO.Storlek på bilder WordPress
Storlek på bilder WordPress
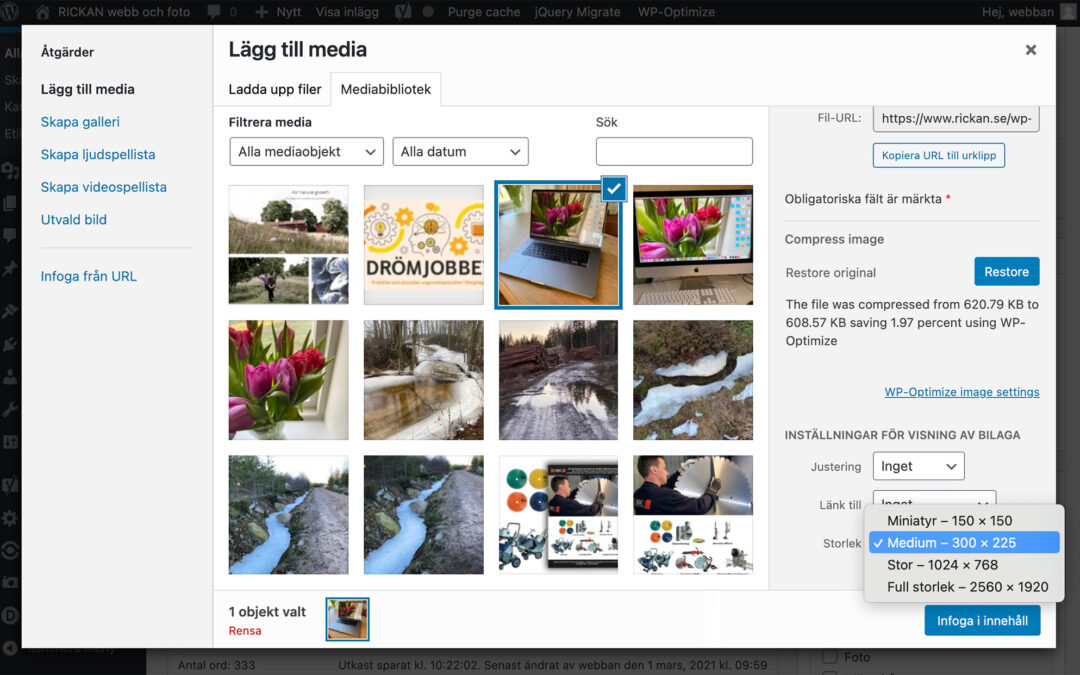
Välj rätt version av bilden i ”Inställningar för visning av bilaga”
När du laddar upp en bild till ditt mediebibliotek skapas automatiskt flera olika storlekar av bilden*. När du lägger till en bild i sidinnehållet hittar du avsnittet ”Inställningar för visning av bilaga” längst ned till höger i mediebiblioteket. Dina val i detta avsnitt påverkar också direkt hur dina bilder visas på sidan, eftersom du här väljer vilken version av bilden du vill använda.
- När du laddar upp en bild till sidinnehållet visas fönstret Media Bibliotek
- Välj eller ladda upp önskad bild/fil. Längst ner till höger i fönstret hittar du avsnittet ”Inställningar för visning av bilaga”.
- Här hittar du alternativen ”justering”, ”länk” och ”storlek”. Med alternativet ”storlek” kan du välja vilken storlek du vill använda när du laddar upp en bild. Du kan välja mellan storlekarna miniatyr, medium, stor eller full storlek (se bild) Välj rätt bild för det område du lägger till bilden i.
Allmänna råd om bilder på webben
- Använd fotografier av hög kvalitet, hög upplösning och bilder som du har rättigheten till. Använd inte bilder med för låg upplösning (suddiga, pixliga eller stulna).
- Oavsett filformat, använd RGB (skärm) färgutrymme. CMYK-färgutrymmet är för utskriftsmedia.
- Använd bilformat för webb jpeg, png eller gif (jpeg för foton och png och gif för grafik, loggor etc.)
- Namnge dina filer på ett sätt som beskriver vad bilderna föreställer utan å,ä, ö eller mellanslag i filnamnet. Använd inte heller konstiga tecken eller långa filnamn.
- Fyll i ”uppgifter om bilaga” i Mediabiblioteksfönstret ”alt-text”, ”rubrik”, ”bildtext” och ”beskrivning”.
Varför optimera bilder för webben
- Optimerade bilder förbättrar din SEO.
- Besökaren får en bättre upplevelse när sidan laddar snabbare och stannar förhoppningsvis kvar längre.
* WordPress skapar några av dessa (små, medelstora och stora miniatyrstorlekar som anges i WordPress> Inställningar> Media och en olistad mellanstorlek). Här kan du med fördel (i skrivande stund) öka storleken på de stora bilderna till 2000px. Dessutom kan det mallen/tema du valt skapa ett antal olika storlekar som bäst passar för olika situationer och delar av webbplatsen.