
Facebook-flödet på webbsidan
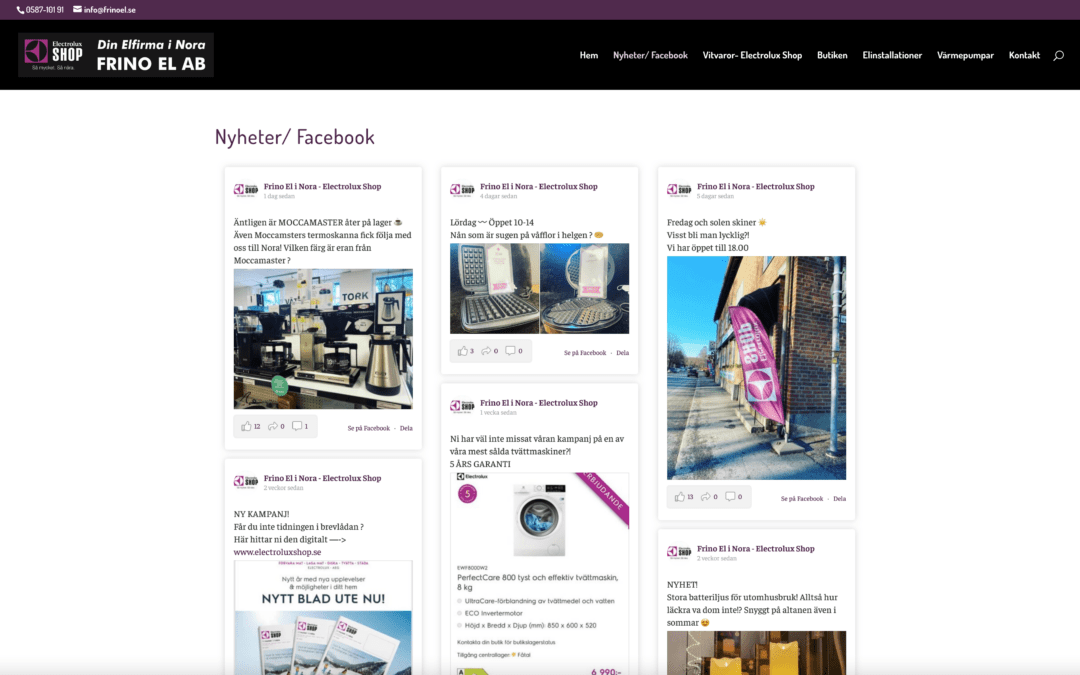
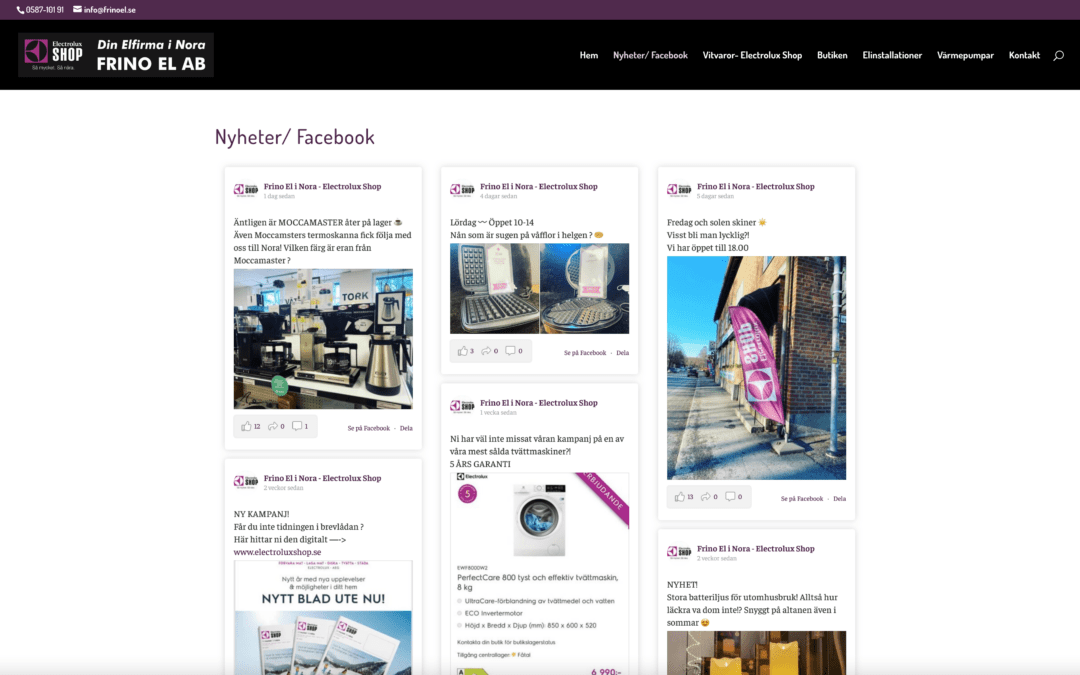
Äntligen kan vi se elaffärens erbjudanden på www.frinoel.se. Hör av dig om du vill göra som Frino El och visa inläggen från din Facebook-sida eller Instagram-sida på din hemsida.

Äntligen kan vi se elaffärens erbjudanden på www.frinoel.se. Hör av dig om du vill göra som Frino El och visa inläggen från din Facebook-sida eller Instagram-sida på din hemsida.

Det är mycket att tänka på när man ska starta en hemsida/ webbsida, bygga om en webbsida eller starta e-butik. De vanligaste frågorna från mina kunder har jag samlat på ett ställe. Läs mer genom att klicka på länken nedan. Du får också några tips kring foto och webben i allmänhet.

Om du vill dela filmer på webbsidan så är det allra bästa att ha en egen YouTube-kanal och dela filmerna därifrån. Men det går också att dela filmer från Facebook på webbsidan. Företaget JoyDaMe har gjort just det.
Var noga med att du har rättigheterna till det innehåll du delar.
Klicka här för att se hur det ser ut när JoyDaMe delar en film från Facebook på webbsidan www.joydame.se. Du kan också se filmen här nere.
Om du vill kan istället klistra in en länk till facebookfilmen. Länken ser då ut såhär https://fb.watch/49pvcx9JjW/ , som en vanlig länk alltså.

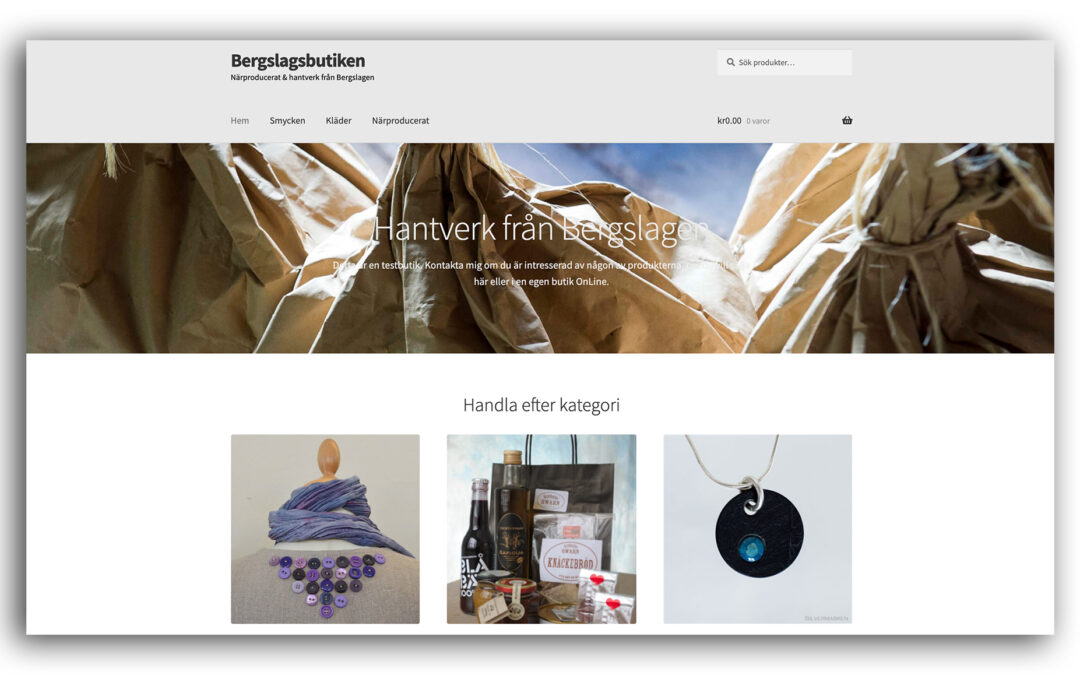
Går det att starta webbshop med WordPress kan man undra och svaret är ja. Det finns ett tillägg till WordPress som heter WooCommerce och som gör det möjligt att ha egen ebutik på webbsidan. Här kan du se ”testbutiken” Bergslagsbutiken.se som jag byggt. Kontakta mig om du är intresserad av någon av produkterna eller om du vill sälja där. Eller kanske vill ha en egen webbutik?! Se testshopen på www.bergslagsbutiken.se.

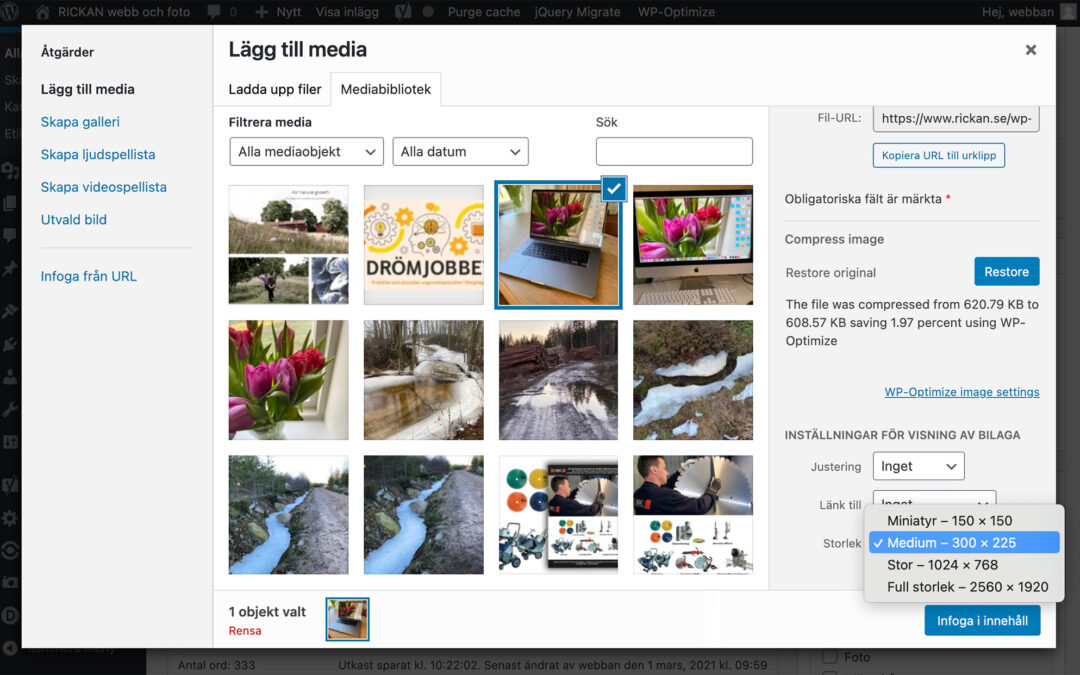
Som standard komprimerar WordPress och ändrar storlek på dina bilder så att din webbplats laddas snabbare, något som försämrar bildkvaliteten. Här är några tips för att förbättra bildkvaliteten i WordPress:
När du laddar upp en bild till ditt mediebibliotek skapas automatiskt flera olika storlekar av bilden*. När du lägger till en bild i sidinnehållet hittar du avsnittet ”Inställningar för visning av bilaga” längst ned till höger i mediebiblioteket. Dina val i detta avsnitt påverkar också direkt hur dina bilder visas på sidan, eftersom du här väljer vilken version av bilden du vill använda.
* WordPress skapar några av dessa (små, medelstora och stora miniatyrstorlekar som anges i WordPress> Inställningar> Media och en olistad mellanstorlek). Här kan du med fördel (i skrivande stund) öka storleken på de stora bilderna till 2000px. Dessutom kan det mallen/tema du valt skapa ett antal olika storlekar som bäst passar för olika situationer och delar av webbplatsen.